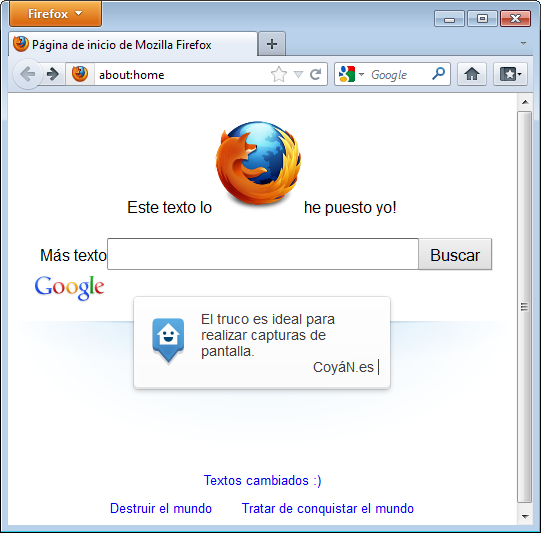
Hace años que utilizo este código javascript para hacer capturas de pantalla o probar sobre la marcha cómo afectaría al diseño de una web un texto demasiado largo:
javascript:document.body.contentEditable='true'; document.designMode='on'; void 0
Antes funcionaba colocando el código sobre la barra de direcciones y pulsando ENTER. Pero en las últimas versiones de Firefox ha dejado de funcionar (y en Chrome se comporta de forma errática).
Así que he investigado y esta es la manera de hacerlo funcionar a partir de la versión 9 de Firefox:
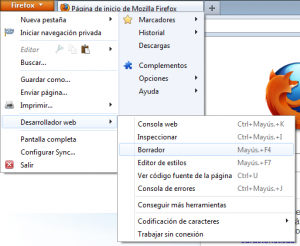
Abrimos el editor de JavaScript (llamado Borrador). Para ello vamos al menú:
- Firefox // Desarrollador web // Borrador
- ALTERNATIVA: mayús+F4
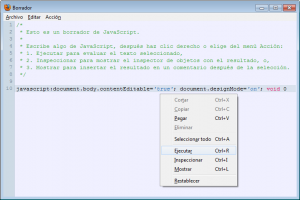
Una vez abierta la nueva herramienta pegamos el javascript del principio y con el botón derecho pulsaremos sobre la opción “Ejecutar” [Ctrl+R].
Ya podremos cerrar el “Borrador”.
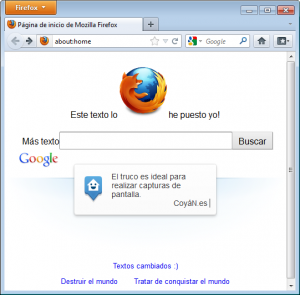
Ahora se puede editar la web escribiendo en cualquier sitio (incluso funcionará hasta el corrector ortográfico) de la web:
RESUMEN, usando accesos directos
- Copiar javascript de arriba.
- Ir a la pestaña que queremos modificar.
- MAYÚSCULAS + F4 [Abrir editor de JavaScript]
- Control + V [Pegar el código]
- Control + R [Ejecutar el código]
- Alt + F4 [Cerrar ventana del editor]
- Ya podremos editar la web sobre la marcha.
NOTA: En mis favoritos tengo apuntado la web de Anieto2k, pero descozco dónde lo vi por primera vez.